本文于 2021-01-09 19:28 更新,已是最新版。
由于B站里内置的分享模块中给定的视频内嵌html代码在WordPress上视频尺寸显示过小,影响观看,因此博主今天和大家分享一个内嵌B站视频的一个简单好用的方法。
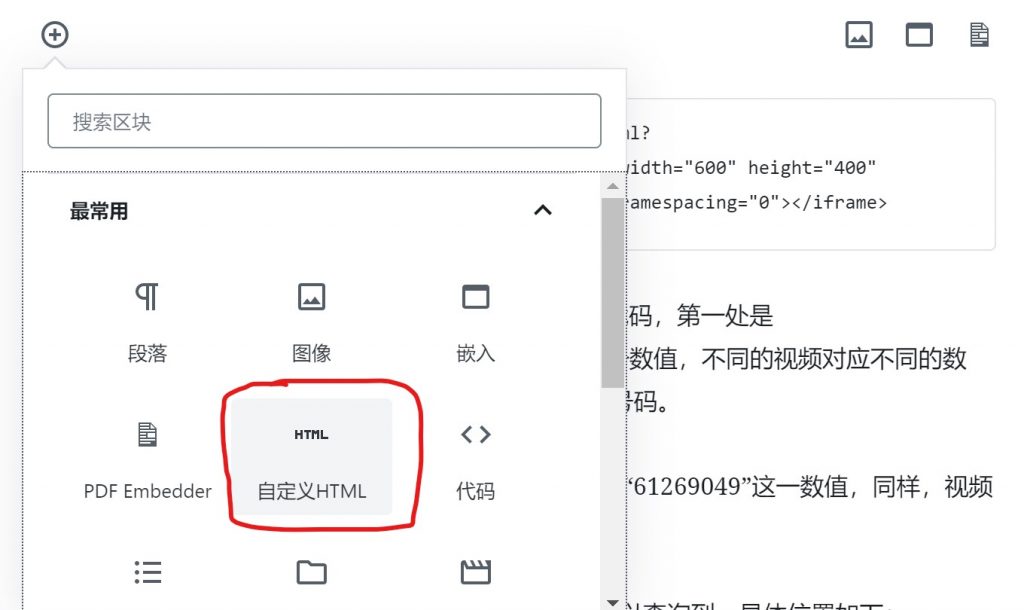
使用本方法嵌入视频,首先要进入文章编辑器的自定义html选项:

接着在自定义html中输入如下代码:
<iframe src="//player.bilibili.com/player.html?aid=34972664&cid=d=61269049&page=1" width="600" height="400" scrolling="no" border="0" frameborder="no" framespacing="0"></iframe>其中,对于不同的视频,需要修改两处上面的代码,第一处是 aid=34972664& 这部分的“34972664”这一数值,不同的视频对应不同的数值,aid=的数值是B站的分享模块中出现的aid号码。
第二处是 cid=d=61269049& 这部分的“61269049”这一数值,同样,视频不同,cid数值也不同。
以上aid与cid两处数值,在B站的分享模块中可以查询到。具体位置如下:

使用该方法嵌入视频后的效果如下所示:




方法不错,下次看到有意思的视频,试试看!
感谢您的支持!